
Apex HTML Report Layout Options
Note: This article is obsolete, and was written for Apex version ~2 or ~3, I don't remember anymore.
The Classic and Interactive report regions in Oracle’s Application Express have plenty of options to format the data to suit your taste – if you stick with a basic tabular layout. In most cases, that’s perfect, after all SQL is meant to dish up structured data. But, sometimes the tabular layout option does not do justice to certain columns. For example, records with larger text columns used to capture user notes along with a bit of meta about that record (status, date, who etc.) is not displayed quite so elegantly in Apex, in particular if you have a lot of columns.
Consider this table:
CREATE TABLE NOTES (
ID INTEGER PRIMARY KEY,
STATUS VARCHAR2(10),
USERNAME VARCHAR2(20),
CREATED_DATE DATE,
TEXT VARCHAR2(4000)
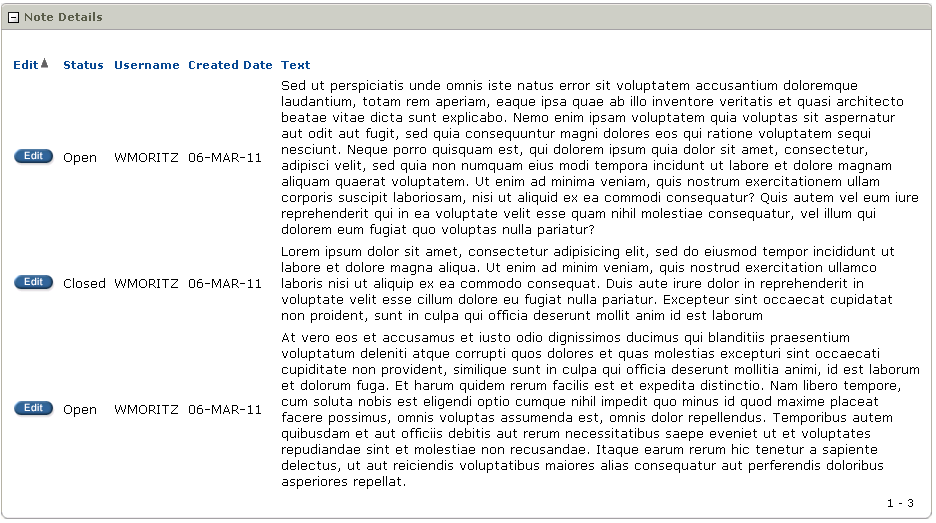
);After inserting some rows, and creating a basic Apex Classic report, the report may look something like this:

Not bad, but if you have a lot of meta columns the most important column Text will get scrunched up and take up a lot of vertical room. Instead, why not display the meta in a row along the top of each entry, with the text as a sub row spanning several columns?
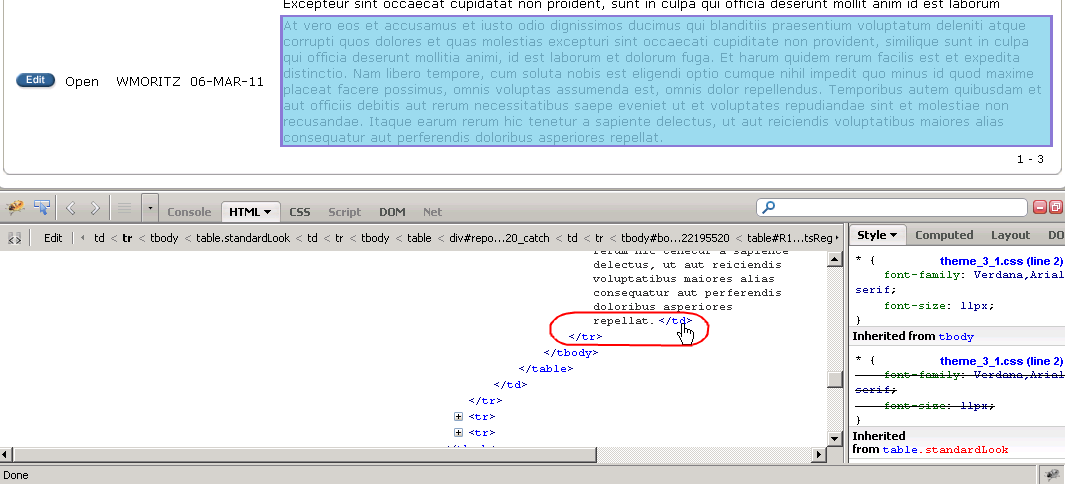
Inspecting the page source of the last column using Firebug you can see that Apex simply wraps each column in a pair of table data tags (If you don’t use the Mozilla Firefox add-on Firebug as a development tool, I say stop and go get it right now.)

If we edit the report SQL source from this:
select id,
status,
username,
created_date,
text
from notesAnd inject a little extra HTML concatenated to our last column:
select id,
status,
username,
created_date,
''||text||'' text
from notesWe can force the text column to it’s own sub-row.
Here’s what’s happening:
- The first tag closes the Apex opening table data tag.
- The next tag opens a new row.
- Then the next pair of table data tags are used to fill in the first column under the Edit link (just for a clean look).
- Then we open a new table data tag for our text column with a
colspan="3"so it lays nicely across the entire report row. - Then we close our column table data tag and this extra row .
- Finally, we open an extra table data tag . Why? Because Apex will try to automatically close the original Text column into which we just inserted our custom HTML. This open tag will match the closing tag and keeps the HTML valid.
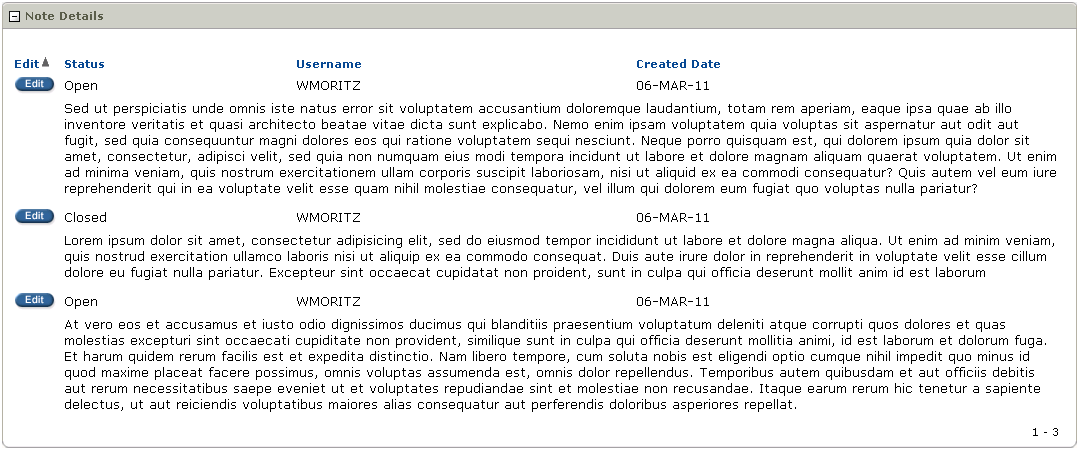
One last detail, we are effectively removing the Text column as a column, so change the column title to null to hide it. Now let’s see how it looks:

Hey, that’s way more readable. We can take this one step further, and conditionally set the background color for each Text row based on the status. By using the DECODE() function and adding a custom class to each row:
select id,
status,
username,
created_date,
''||text||'' text
from notesAnd add some simple CSS to the page header:
.opennote {background-color: #FFF4B5;}
.closednote {background-color: #A6D5F3;}
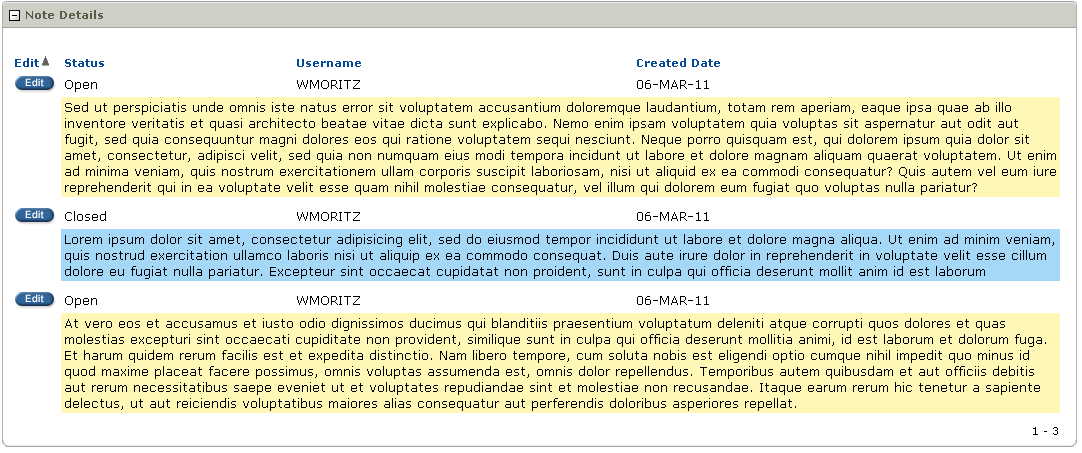
Now check out the report:

I expect this technique will not work with an Interactive Report, but sometimes a plain old Classic region is all you need.
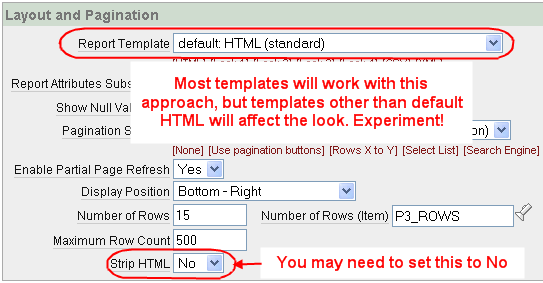
Edit: You may need to adjust the Report Attributes > Layout and Pagination options to suit your theme or particular needs. This technique should work with most Report Templates, but the most reliable template is the default HTML option; the other templates may affect the look and feel. Also, you may need to set the option to Strip HTML to No. For the above example I had this set to Yes and it still worked, but you might have better success setting this to No. Finally, this example was created using Apex 3.2.0.00.27, I have not tried this in 4.0.